Align people on features instead of front and back end work.
Whoever devised the terms ‘front-end’ and ‘back-end’, as well as ‘full-stack developer’ has a lot to answer for in my opinion. On the one hand, this is a handy way to explain if the work is visual (front-end), or not (back-end). On the other hand, it creates a division in the minds of students, who form sub-teams around front and back end work on their applications.
Dividing the work based on individual specialty instead of features means the work progresses slower. Back-end and front-end students seem to focus on what they feel is important, and within their control. Discussion with ‘the others’ will end up being slower to happen, as the two sides need to agree on method names, variable names, and other issues.

Collaborate on features instead of horizontal layers
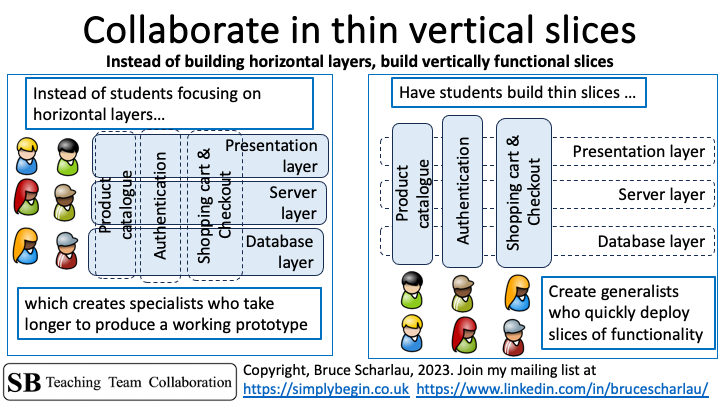
While students need to acknowledge the different layers in their applications, this is poor way to organise the work. They will develop their application more easily, and learn more quickly, if they organise their work by features and functionality as noted in the diagram above.
Image front/back/database pairs on the left, and feature aligned pairs on the right. The layered pairs on the left, focus on ‘their stuff’, and talk to the other layers as needed, and then do their work. The layered pairs check in their code as normal. They discover issues when they try to use the ‘other layer stuff’ with their work. Now they discover they misunderstood something the other layer people mentioned, and need to redo their work. More delay ensues.
Imagine your students are pairing up to do the work based on features. Now a front person, and a back person can collaborate together at the same time on the work. Each can help the other do the ‘front’ and ‘back’ parts of the work. They know how to tie the various back and front parts together with the other front and back parts. In this situation, work is then merged with the other work, and no surprises happen because of misunderstanding over the details of front or back end stuff. There are no delays, and the work is done more quickly, which means the team learns more quickly.
Guide your students to work in feature pairs
Point out to your students the issues and challenges of organising the work in layers. Spell out why this is a slower way to work.
Tell them why they should organise their work along features. Make suggestions about how they can do this, so that their work moves forward more smoothly.
If some teams are unconvinced, then let them be a control group, and they can compare notes with the other teams after a few sprints. They can rearrange how they organise their work at this point.
This post is part of a project pulling together my materials and ideas about Teaching Team Collaboration: the Human-Side of Software Development for software development to students.
If you’d like to be notified of future posts, then please sign up for more using the adjacent form. When you sign up, then I’ll send you a free copy of the collaboration rules as a PDF from the book. You can also follow me on LinkedIn
The ideas above are from my book 101+ Ideas to Improve Team Collaboration, which covers all of these little things that students can do to improve their collaboration.